[html] ボックスレイアウトの基本
divタグなどのブロックレベル要素を、float属性を使って縦横さまざまな位置にレイアウトする方法をご紹介します。
ボックスレイアウトの重要性
Webページの製作にあたって、レイアウトは四角形の組み合わせを基本に考えます。
まずは、HTMLのタグの中でもブロックレベル要素とよばれるもの(divなど)で、コンテンツのグループを作ります。次にCSSで各ブロックの配置を指定してゆきます。
divの通常動作
ブロックレベル要素の代表としてdivタグを利用します。
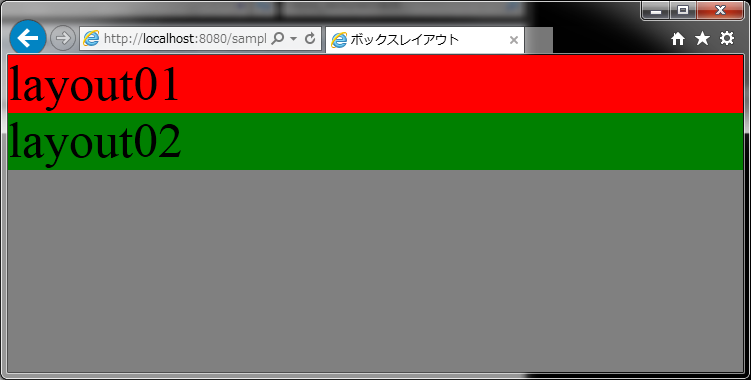
divタグを連続して記述すると次のように各divの幅が表示領域いっぱいに表示されます。また二つのdivは上下に配置されます。

図1. 初期状態のブロックレベル要素の並び
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ボックスレイアウト</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="layout01">layout01</div> <div id="layout02">layout02</div> </body> </html>
@charset "UTF-8";
body {
background-color: gray; /* 背景色 */
margin: 0; /* 余白の大きさ */
font-size: 50px; /* 文字の大きさ */
}
#layout01 {
background-color: red; /* 背景色 */
}
#layout02 {
background-color: green; /* 背景色 */
}
divを横並びに配置する
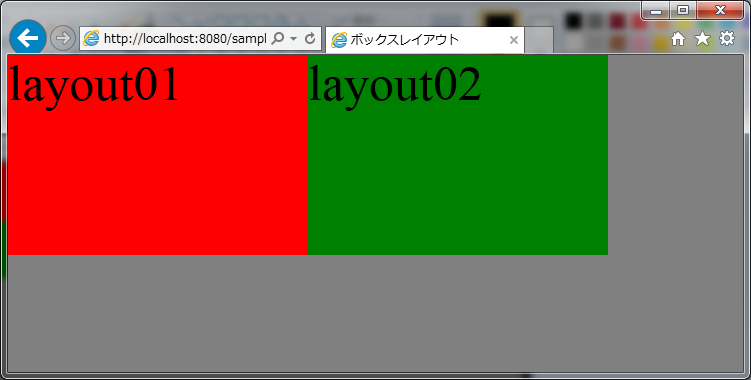
divを横並びに配置するためにはCSSのfloatとwidthを使います。 floatは回り込み、widthは幅の指定です。 通常であれば横いっぱいに広がってしまうブロックレベル要素をwidthで狭め、そこにできた空間にfloatを使って回り込ませるのです。

図2. 横並びで表示されたdiv要素
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ボックスレイアウト</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="layout01">layout01</div> <div id="layout02">layout02</div> </body> </html>
@charset "UTF-8";
body {
background-color: gray;
margin: 0;
font-size: 50px;
}
#layout01 {
background-color: red;
width: 300px; /* 幅 */
height: 200px; /* 高さ */
float: left; /* 回り込み */
}
#layout02 {
background-color: green;
width: 300px; /* 幅 */
height: 200px; /* 高さ */
float: left; /* 回り込み */
}
divをセルの結合・分割のように配置する
Excelのセルの結合のように、あるいは分割のように表示をする方法を考えましょう。
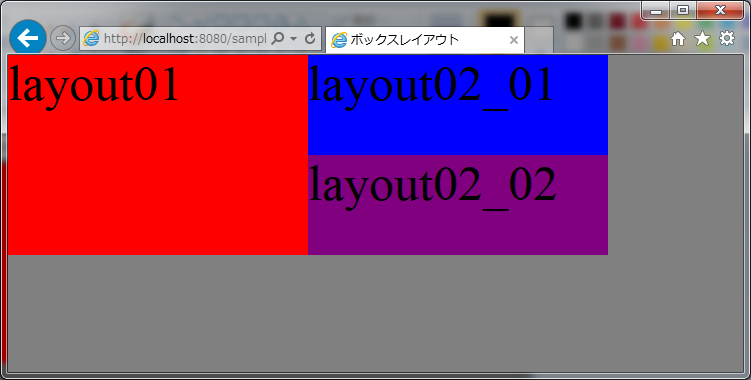
結合や分割と言っても、あくまで見た目上の話です。実際は横並びにしたdivの枠の中にさらに複数divを入れ子にしています。

図3. セルの結合・分割のように配置する方法
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ボックスレイアウト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="layout01">layout01</div>
<div id="layout02">
<div id="layout02_01">layout02_01</div>
<div id="layout02_02">layout02_02</div>
</div>
</body>
</html>
@charset "UTF-8";
body {
background-color: gray;
margin: 0;
font-size: 50px;
}
#layout01 {
background-color: red;
width: 300px;
height: 200px;
float: left; /* 回り込み */
}
#layout02 {
background-color: green;
width: 300px;
height: 200px;
float: left; /* 回り込み */
}
#layout02_01 {
background-color: blue;
width: 300px;
height: 100px; /* 高さ */
}
#layout02_02 {
background-color: purple;
width: 300px;
height: 100px; /* 高さ */
}
フロートの解除
divタグでfloatの指定をしたまま、後続のブロックレベル要素を配置すると意図しないレイアウトになる場合があります。 これはfloatの設定を後続のブロックレベル要素が引き継いでしまうことがあるからです。
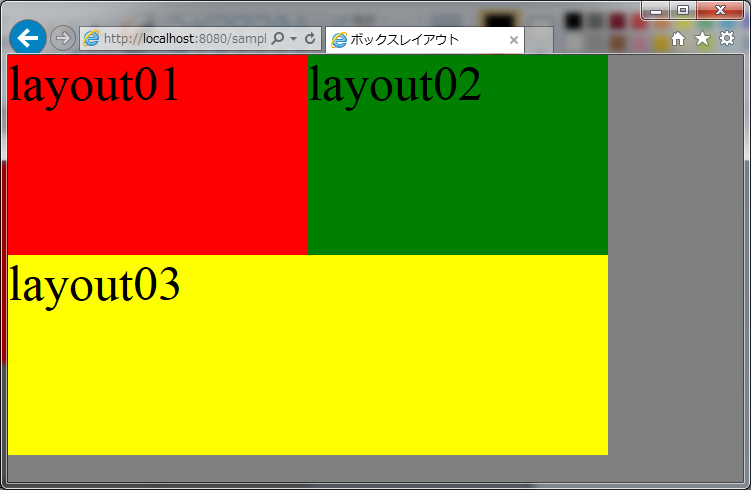
これを防ぐためには、clearを指定して、floatの指定を解除する必要があります。
clearの設定値はleft、right、both(両方)があります。 floatでleftを指定していればclearでもleftを指定すれば解除することができます。 bothは左右両方を解除してくれるので、とりあえずbothを設定するようにしていても良いでしょう。

図4. floatの指定を解除する
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ボックスレイアウト</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="layout01">layout01</div> <div id="layout02">layout02</div> <div id="layout03">layout03</div> </body> </html>
@charset "UTF-8";
body {
background-color: gray;
margin: 0;
font-size: 50px;
}
#layout01 {
background-color: red;
width: 300px;
height: 200px;
float: left; /* 回り込み */
}
#layout02 {
background-color: green;
width: 300px;
height: 200px;
float: left; /* 回り込み */
}
#layout03 {
background-color: yellow;
width: 600px;
height: 200px;
clear: both; /* 回り込み解除 */
}
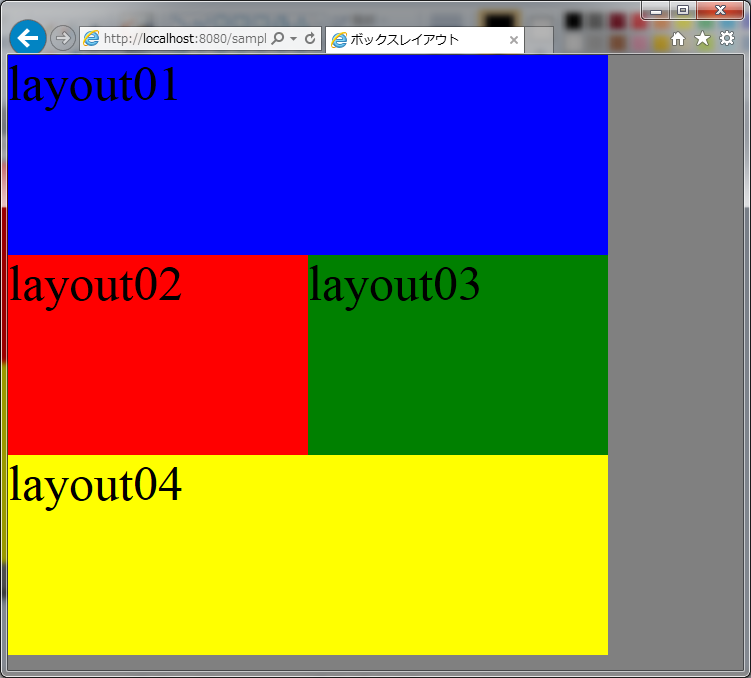
ヘッダー・フッターの配置
ページの構成として、上部にヘッダー、下部にフッターと呼ばれる領域を作ることが多くあります。 ヘッダーにはサイト名やロゴ、グローバルナビゲーションなどを配置します。 フッターにはコピーライトの表示をはじめ、簡易的なサイトマップなどを表示する場合もあります。

図5. ヘッダー・フッターを配置する
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ボックスレイアウト</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="layout01">layout01</div> <div id="layout02">layout02</div> <div id="layout03">layout03</div> <div id="layout04">layout04</div> </body> </html>
@charset "UTF-8";
body {
background-color: gray;
margin: 0;
font-size: 50px;
}
#layout01 {
background-color: blue;
width: 600px;
height: 200px;
}
#layout02 {
background-color: red;
width: 300px;
height: 200px;
float: left;
}
#layout03 {
background-color: green;
width: 300px;
height: 200px;
float: left;
}
#layout04 {
background-color: yellow;
width: 600px;
height: 200px;
clear: both;
}
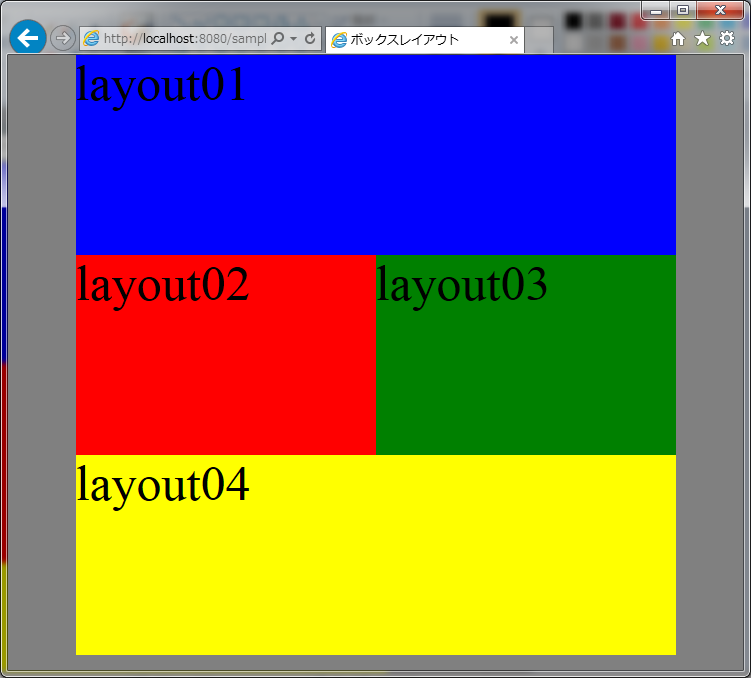
コンテンツの中央寄せ(センタリング)
サイトコンテンツをまとめて中央に配置するをセンタリングと言います。 この配置にはwidthとmarginを指定します。
marginは左右をautoに指定することで、ブラウザ側で余白の調整がされて表示されるため、結果的にコンテンツが中央に配置されます。

図6. コンテンツの中央寄せ(センタリング)
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ボックスレイアウト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="layout00">
<div id="layout01">layout01</div>
<div id="layout02">layout02</div>
<div id="layout03">layout03</div>
<div id="layout04">layout04</div>
</div>
</body>
</html>
@charset "UTF-8";
body {
background-color: gray;
margin: 0;
font-size: 50px;
}
#layout00 {
width: 600px; /* 幅(px指定) */
margin: 0 auto; /* 余白の大きさ 中央寄せ(センタリング)) */
}
#layout01 {
background-color: blue;
width: 100%; /* 幅(%指定) */
height: 200px;
}
#layout02 {
background-color: red;
width: 50%; /* 幅(%指定) */
height: 200px;
float: left;
}
#layout03 {
background-color: green;
width: 50%; /* 幅(%指定) */
height: 200px;
float: left;
}
#layout04 {
background-color: yellow;
width: 100%; /* 幅(%指定) */
height: 200px;
clear: both;
}
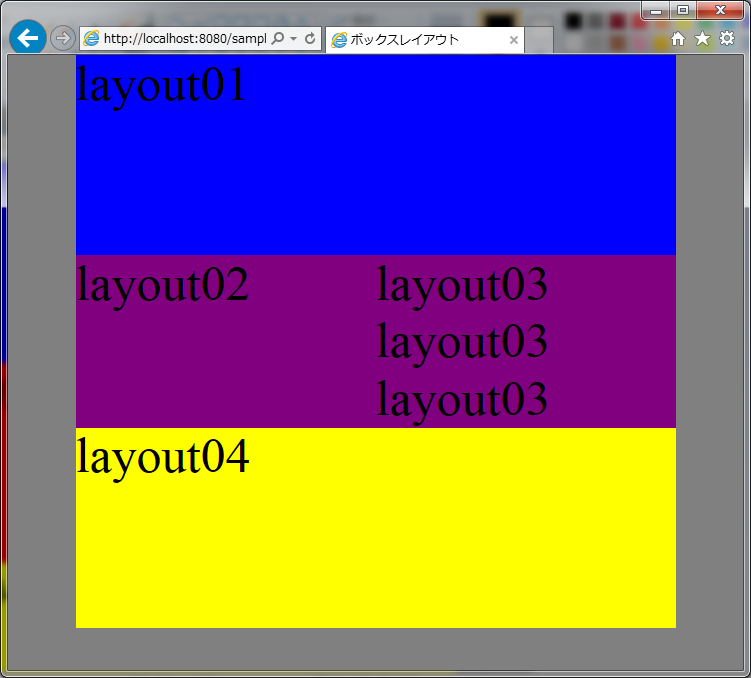
clearfixによるボックスの高さの調整
ボックスを横並びにした場合に、各ボックスの高さに差異があると、親になっているボックスを突き抜けて表示がされる場合があります。
このような場合はclearfixを使って対処していきます。

図7. clearfixによるボックスの高さの調整
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ボックスレイアウト</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="layout00">
<div id="layout01">layout01</div>
<div id="layoutMiddle" class="clearfix">
<div id="layout02">layout02</div>
<div id="layout03">
layout03<br>
layout03<br>
layout03<br>
</div><!-- layout03 -->
</div><!-- layoutMiddle -->
<div id="layout04">layout04</div>
</div><!-- layout00 -->
</body>
</html>
@charset "UTF-8";
body {
background-color: gray;
margin: 0;
font-size: 50px;
}
#layout00 {
width: 600px;
margin: 0 auto;
}
#layout01 {
background-color: blue;
width: 100%;
height: 200px;
}
#layout02 {
width: 50%;
float: left;
}
#layout03 {
width: 50%;
float: left;
}
#layout04 {
background-color: yellow;
width: 100%;
height: 200px;
clear: both;
}
#layoutMiddle {
background-color: purple;
}
/* clearfix ここから */
.clearfix:after {
height: 0;
visibility: hidden;
content: ".";
display: block;
clear: both;
}
.clearfix {
min-height: 1px;
}
* html .clearfix {
height: 1px;
/*¥*//*/
overflow: hidden;
height: auto;
/**/
}
/* clearfix ここまで */
- Internet Explorer 11